تصميم مواقع متجاوبة: لماذا يجب أن يتوافق موقعك مع جميع الأجهزة

التصميم المتجاوب أصبح من أهم العناصر التي تساهم في نجاح أي موقع على الإنترنت في العصر الحالي. مع تزايد استخدام الهواتف الذكية والأجهزة اللوحية، لم يعد كافيًا أن يكون الموقع متوافقًا فقط مع أجهزة الكمبيوتر المكتبية. الآن، يحتاج الموقع إلى التكيف بشكل مرن مع جميع أنواع الشاشات المختلفة، سواء كانت كبيرة أو صغيرة. وهذا يتطلب تصميمًا ذكيًا ومرنًا يضمن تجربة مستخدم متكاملة على كافة الأجهزة، مما يعزز من تفاعل الزوار ويزيد من فرص النجاح.

تعريف التصميم المتجاوب
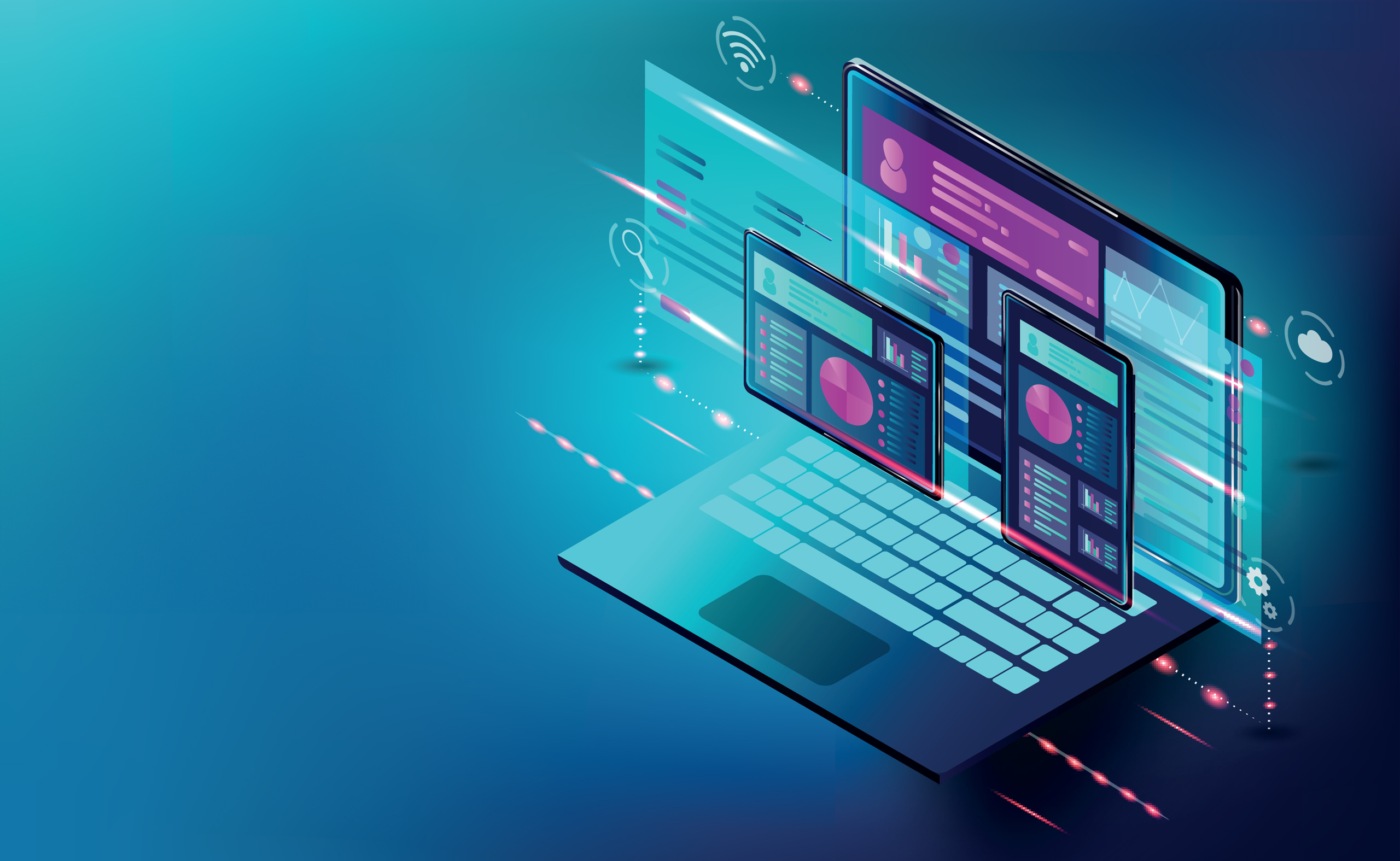
تصميم المواقع المتجاوبة يعني أن الموقع يتم تعديله بشكل ديناميكي ليتناسب مع أحجام الشاشات المختلفة، سواء كانت شاشة صغيرة مثل الهواتف الذكية أو شاشة كبيرة مثل أجهزة الكمبيوتر المكتبية. في هذا النوع من التصميم، لا يتم إنشاء تصميم منفصل لكل جهاز على حدة، بل يعتمد الموقع على مجموعة من القواعد التي تسمح له بالتكيف مع الأحجام المختلفة بشكل مرن. يتيح هذا للموقع أن يبدو جيدًا على جميع الأجهزة ويعمل بكفاءة، مما يوفر تجربة تصفح ممتعة وسلسة للمستخدم.
تجربة المستخدم عبر الأجهزة المختلفة
تجربة المستخدم الجيدة هي المفتاح لنجاح أي موقع ويب. والموقع الذي لا يقدم تجربة متسقة وسلسة عبر جميع الأجهزة سيؤثر بشكل سلبي على رضا الزوار. من الضروري أن يتم تحسين عناصر التصميم مثل النصوص، الصور، القوائم، والأزرار لتناسب كل شاشة على حدة. من خلال ضمان أن جميع هذه العناصر تظل قابلة للتصفح والتفاعل بسهولة على أي جهاز، يتم تعزيز تجربة المستخدم بشكل كبير، مما يزيد من معدلات التفاعل ويحفز المستخدمين على العودة إلى الموقع.
أهمية السرعة في التصميم المتجاوب
السرعة تعتبر من العوامل الحيوية في تصميم المواقع المتجاوبة. فقد أظهرت الدراسات أن سرعة تحميل الموقع تؤثر بشكل مباشر على تجربة المستخدم؛ المواقع التي تحمل ببطء قد تؤدي إلى انسحاب الزوار قبل أن يتفاعلوا مع المحتوى. في التصميم المتجاوب، يجب التأكد من أن الموقع يُحمل بسرعة بغض النظر عن نوع الجهاز أو سرعة الاتصال بالإنترنت. استخدام الصور المحسّنة، تقليل حجم ملفات CSS وJavaScript، وتطبيق تقنيات مثل التحميل الكسول (lazy loading) يمكن أن يحسن بشكل كبير من سرعة تحميل الموقع.

تحسين محركات البحث والتصميم المتجاوب
تصميم المواقع المتجاوبة لا يُحسن تجربة المستخدم فحسب، بل له أيضًا تأثير إيجابي على محركات البحث. Google، على سبيل المثال، يعطى الأولوية للمواقع المتجاوبة ويعتبرها من بين العوامل المؤثرة في ترتيب المواقع في نتائج البحث. المواقع التي لا تتكيف مع الأجهزة المحمولة قد تكون أقل ظهورًا في محركات البحث، مما يؤدي إلى انخفاض عدد الزوار. لذلك، من المهم جدًا أن يكون تصميم الموقع متجاوبًا لتحسين ترتيب الموقع وجذب عدد أكبر من الزوار.
الاختبار المستمر للتصميم المتجاوب
إن اختبار التصميم المتجاوب بانتظام أمر ضروري لضمان أن الموقع يعمل بشكل صحيح على جميع الأجهزة. يجب على المصممين والمطورين اختبار الموقع على مجموعة واسعة من الأجهزة المختلفة للتأكد من أن كل عنصر من عناصر التصميم يعمل كما ينبغي. يمكن استخدام أدوات اختبار مثل BrowserStack أو Google’s Mobile-Friendly Test لفحص كيفية عرض الموقع على أجهزة مختلفة. من خلال هذه الاختبارات، يمكن اكتشاف أي مشاكل في التصميم والتأكد من إصلاحها قبل أن يؤثر ذلك على تجربة المستخدم.
مستقبل التصميم المتجاوب
التكنولوجيا في تطور مستمر، ومن المتوقع أن يستمر التصميم المتجاوب في لعب دور حيوي في تطوير المواقع في المستقبل. مع ظهور أجهزة جديدة ومختلفة بمرور الوقت، سيكون من الضروري مواكبة هذه التغييرات والتأكد من أن المواقع متوافقة مع أحدث الأجهزة. بالإضافة إلى ذلك، ستستمر الأدوات والتقنيات الخاصة بتحسين التصميم المتجاوب في التطور، مما يتيح للمصممين تحسين الأداء وضمان تجربة مستخدم ممتازة على كافة الأجهزة.